Así que ya tienes fotos en 360° y te preguntas cómo serás capaz de incrustarla en tu sitio web. Bueno, esto es bastante fácil.
1. Sube tus imágenes aquí. Puedes examinar tu archivo o arrastrarlo y soltarlo.

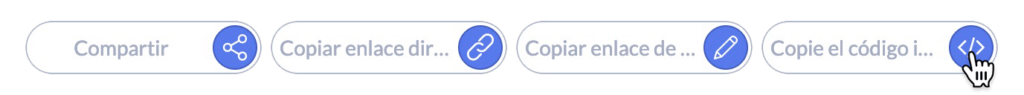
2. Una vez subida, tendrás acceso al visor y podrás visualizar tu imagen impresionante y tener acceso a la caja de incrustación. Sólo tienes que hacer clic en el icono de incrustación para obtener el código de tus fotos. Se copiará automáticamente en el portapapeles.

3. Solo tu código en tu página html y listo
<!DOCTYPE html> <html> <body> <h1> El título de mi pagina</h1> <h2> Mi impresionante foto 360:</h2> --->> PEGA EL CÓDIGO AQUÍ <<----- </body> </html>
Sí, eso es todo. ¡Ahora puede insertar fotos de 360 en su sitio web!
