Una vez que haya decidido qué tipo de widgets necesita para su sitio de WordPress, es hora de instalarlos.
No esté tentado de añadir demasiados. Cuantos más haya, menos probable es que los usuarios los noten. En su lugar, enfóquese en dos o tres widgets clave para la barra lateral. Puede añadir más al pie de página, donde son menos importantes de todos modos.
Los widgets que vienen con WordPress

Si uno de los widgets preinstalados es lo que usted necesita, entonces use eso. Le ahorrará tiempo y significará menos código ejecutándose en su sitio.
¿Cómo usar el personalizador de WordPress para añadir widgets?
El uso del Personalizador para agregar widgets en lugar de la pantalla de widgets significa que puede ver sus widgets a medida que los agrega. Esto hace que sea más fácil ver cómo se verán sus widgets y moverlos entre las áreas de los mismos si quiere.
En el menú de administración, haga clic en Apariencia > Personalizar. Alternativamente, desde la barra de administración en la parte superior de la pantalla del sitio en vivo (suponiendo que estés conectado), sólo tiene que hacer clic en Personalizar. Esto abrirá el Personalizador.

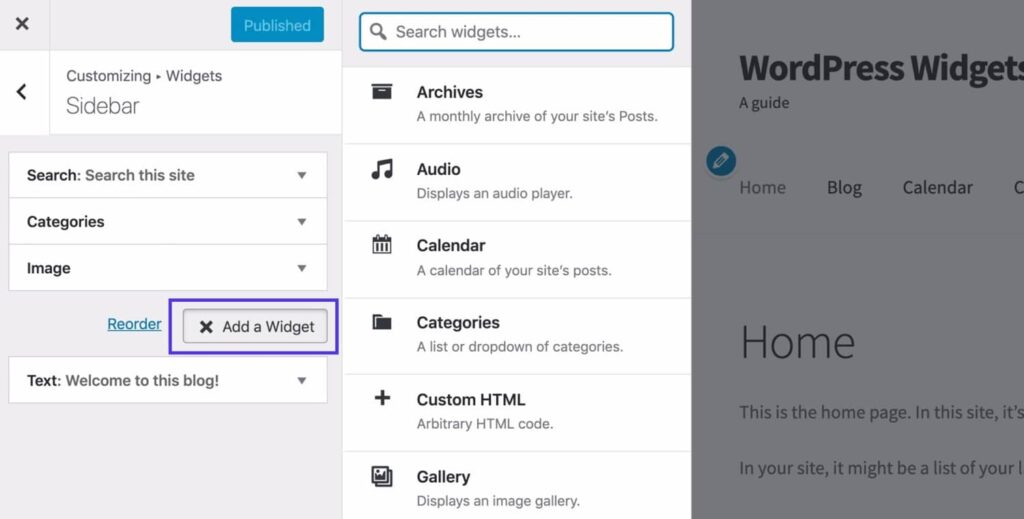
Ahora haga clic en la opción Widgets y verá una lista de todas las áreas de widgets de su tema. Haga clic en el área de la aplicación en la que desea añadir un widget y haga clic en el botón Añadir un widget.
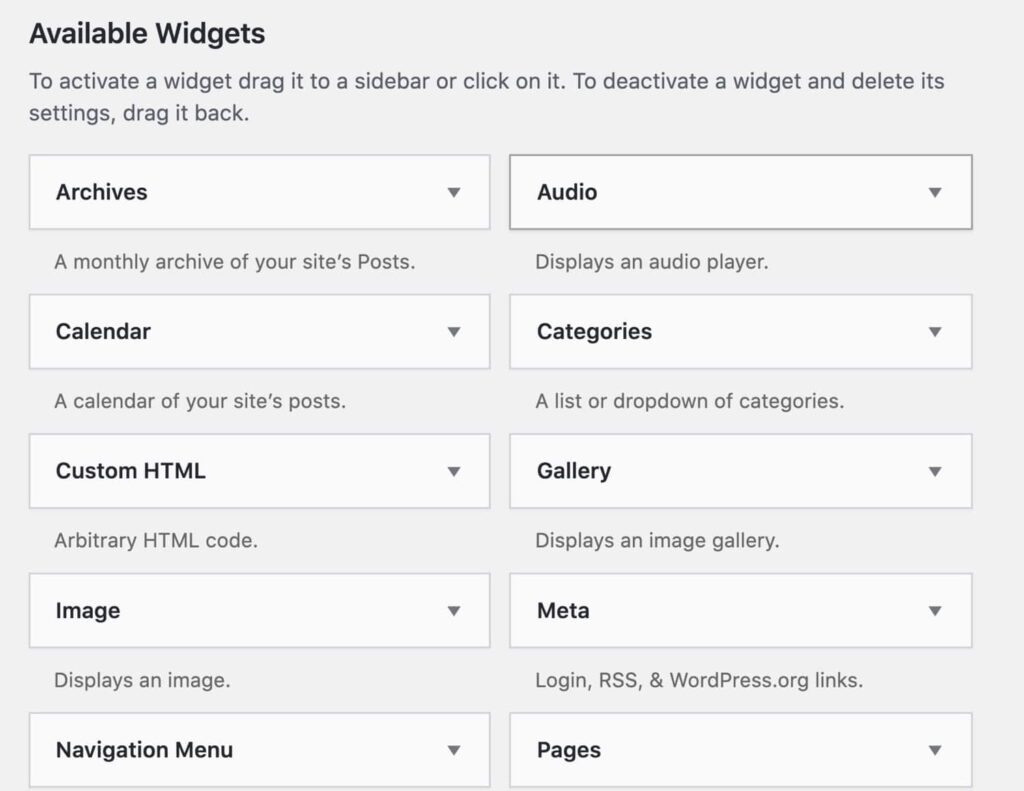
Esto le da una lista de todos los widgets disponibles para su sitio. Eso incluye todos los widgets incorporados que vienen con WordPress más cualquier widget que haya añadido mediante plugins.

Conceptos básicos de creación de widgets
Necesitará tres cosas en su lugar para seguir este tutorial:
- Un entorno de desarrollo de WordPress
- Habilidades básicas de codificación PHP
- Experiencia básica de desarrollo de WordPress
WordPress Widgets API

Crea un nuevo widget de WordPress agregando código a uno de dos lugares:
- Un plugin personalizado, que debe usar si desea usar el widget con más de un tema o en más de un sitio web.
- El archivo functions.php del tema activo, que debe ser un tema secundario o un tema completamente personalizado.
Los widgets de WordPress se crean con un poco de programación orientada a objetos. la clase WP_Widget se extiende para crear cada widget. la clase WP_Widget incluye cerca de 20 métodos diferentes. Sin embargo, para los widgets básicos, solo necesita usar cuatro de ellos:
__construct(): registra la información básica del widget.widget(): contiene la salida del widget: lo que realmente ve en la interfaz de su sitio cuando el widget se agrega a un área de widgets.form(): define la configuración del widget que se muestra en el área de administración de WordPress.update(): actualiza la configuración del widget cuando se guardan nuevas configuraciones en el área de administración de WordPress.- Además de estos cuatro métodos, la función
add_actionse utiliza para vincular la función de widget personalizado al ganchowidgets_init.
Example #1: mostrar el título del widget, el título del sitio y el eslogan
Lo primero que hay que hacer es ampliar la clase WP_Widget de esta manera:
<?php
class jpen_Example_Widget extends WP_Widget {
/**
* To create the example widget all four methods will be
* nested inside this single instance of the WP_Widget class.
**/
}
?>En este caso, el nombre de la nueva función de widget es jpen_Example_Widget. Tenga en cuenta que jpen es simplemente un prefijo agregado a todas las funciones personalizadas para evitar conflictos con cualquier función en otros complementos, temas o el núcleo de WordPress. Puede usar cualquier nombre que sea apropiado para su widget y agregar un prefijo si desea seguir las mejores prácticas.
Comencemos el proceso de escritura del método con el método __construct().
WP_Widget::__construct()
el método __construct() se utiliza para asignar una identificación, un título, un nombre de clase y una descripción al widget. Así es como se ve la función constructora para crear nuestro primer widget de ejemplo:
<?php
public function __construct() {
$widget_options = array(
\'classname\' => \'example_widget\',
\'description\' => \'This is an Example Widget\',
);
parent::__construct( \'example_widget\', \'Example Widget\', $widget_options );
}
?>Para entender esta función, comience con la línea que comienza con parent::__construct(). Lo que sucede es que esta línea crea un nuevo widget con la identificación de \'example-widget\', el nombre \'Example Widget\', y dos opciones de widget: un nombre de clase y una breve descripción.

All of this code goes inside of jpen_Example_Widget and is used to register the widget with WordPress and then display the widget title and description in the admin area.
WP_Widget::update()
El siguiente paso es actualizar la información en la base de datos de WordPress usando el método update().
Este método toma dos parámetros.: $new_instance y $old_instance. El primero contiene los valores agregados al formulario de configuración del widget. El segundo contiene la configuración existente, si existe alguna.
el método update() debe validar la nueva configuración según corresponda y luego asignarla a la variable $instance y devolver esa variable actualizada. Si eso suena un poco complejo, el siguiente ejemplo debería aclarar las cosas.
<?php
public function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[ \'title\' ] = strip_tags( $new_instance[ \'title\' ] );
return $instance;
}
?>Registrar el widget
El paso final en el proceso es registrar el widget usando la función add_action y el widget_init hook. Aquí está cómo hacerlo:
<?php
function jpen_register_example_widget() {
register_widget( \'jpen_Example_Widget\' );
}
add_action( \'widgets_init\', \'jpen_register_example_widget\' );
?>Primero, creamos una función para registrar el widget y usamos el nombre del objeto del widget para identificarlo. A continuación, vinculamos la función de registro a WordPress usando el hook widgets_init y el nombre de nuestra función de registro.
Este fragmento de código se agrega fuera de jpen_Example_Widget. Cuando se llame, se abrirá el widget con el nombre apropiado., jpen_Example_Widget en este caso, y ejecute todo el código contenido en el widget.
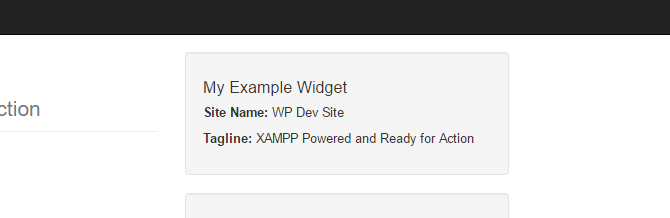
Con este último fragmento de código en su lugar, podemos agregar nuestro widget a una barra lateral, configurarlo a nuestro gusto y mostrar el título y el eslogan de nuestro sitio en la barra lateral, así: