As software evolves, we may have to adapt to new ways of doing things. There is a learning curve involved which, while frustrating at first, becomes second nature once we’ve put the necessary things into practice.
WordPress, however, has provided us with an option. We can adapt to the new block editor Gutenberg , or we can stick with the tried and true classic editor.
In general, “legacy” solutions like the Classic editor are often removed pretty quickly. Software developers tend to leave the old feature just long enough for serious users to adapt and clean up loose ends from existing projects. After that, it’s gone forever.
In the case of web design and development, that trend often means we can squeeze a little extra life out of a feature for our existing sites, while also using the latest solution for new projects. But the classic editor can be a different ball of wax.
Continuous support
As you may have noticed, the road to Gutenberg being released with WordPress 5.0 was a rocky one. There were many ups and downs. Worst of all, an air of uncertainty left web professionals without a clear idea of how to approach new and existing sites.
But one source of comfort was that the Classic editor would still be available in the form of . At least it provided a route to keep the existing sites as they are for the time being.
However, the Classic editor is scheduled to be supported until at least the end of 2021. And it’s very possible that, if the plugin retains a large enough user base (of which there are over 2 million as of this writing ), could be actively supported well beyond that date.
Knowing that there are at least a few years of classic editor goodness out there, it might not be entirely crazy to use it when creating a new site. At least, it is something to consider in certain situations.

When the classic editor makes sense
While there is no doubt that the new block editor is the future of WordPress, having a choice in which editor to use gives us some room for experimentation. The following are some use cases where sticking with the Classic editor might be the best option:
Nowadays you are customizing the Back-End. One of the most frustrating issues with Gutenberg is that it doesn’t work as well with WordPress custom meta boxes. It’s a shame, because meta boxes have been widely implemented and incredibly useful over the years.
They tend to get pushed to the bottom of the screen and just look out of place. This can be a sore spot if you’ve used Advanced Custom Fields or a similar plugin to create a custom UI for a page or post type.
If you’re building a site that will be highly customized in this way, using the Classic editor will give you a better viewing experience. Unwanted page elements can be hidden more easily, leading to something a bit more intuitive for content creators.
plan
use a page builder If your site will use a page builder plugin or a theme that includes page builder functionality, Gutenberg may be redundant. There is also the possibility that it doesn’t work well with Gutenberg or even at all.
An example of this is the ubiquitous Visual Composer plugin that ships with many commercial themes. There are many older versions that are not compatible with Gutenberg. Of course, one could make the case for using an outdated version of the plugin to start with. But if you decide to use it, the classic editor should be installed along with it.
Your client wants the simplicity of the classic editor.
As good as the new block editor may be for creating more engaging content, not everyone will need or want that capability.
In this case, the classic editor is a luxury. Instead of forcing ourselves to adapt to the new way of doing things, we can continue to move forward with what we already feel comfortable with. While this situation may not last forever, it can at least delay the inevitable for a few years.

The best of both worlds
that you are in a situation where it would be useful to use the classic editor (or just not use Gutenberg) in specific areas of your site. Like the aforementioned custom backend, for example. If you have a set of custom fields that are limited to a few pages or one post type, you have the option to mix and match editors as you see fit.
The Classic editor will optionally allow users to switch between editing experiences, which is a fairly simple solution. If you prefer a little more control over where the Classic editor is used, the free plugin Disable Gutenberg lets you pick and choose those places.
The plugin allows a lot of flexibility. You can disable Gutenberg on anything from a single page to entire post types or even user roles. So if your site can benefit from the new editor, except for specific situations, you still have that option.
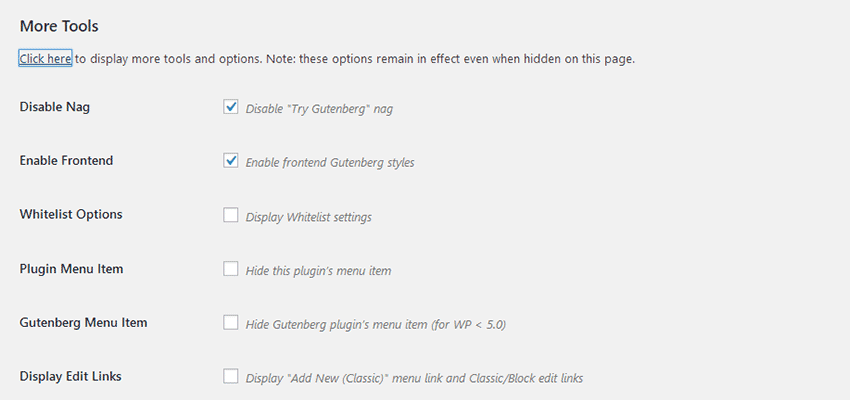
We must mention an important note if you decide to install Disable Gutenberg. By default, the plugin will remove the front-end styles that come with Gutenberg. If you still plan to use the block editor, go to the Settings > Disable Gutenberg “More tools” link and click it. Then make sure the option called “Enable Gutenberg frontend styles” is checked. This will allow you to use both editors in harmony.
Choose your editing experience
When creating a new WordPress website, you have a number of decisions to make. You will have to choose a theme and which plugins you want to use. And now, you even have the option of which editing experience is the best fit for your project.
No, the classic editor will not be here forever. But with sites often undergoing redesign every few years, that may not be a deal breaker. Instead, you can think of it as an opportunity to continue building things your way.