What is it that turns an average website into a really good one? Depending on what industry you’re in or your preferences, that answer might be a little different. There are a few key factors that make up a good website, but depending on the experience the owner is trying to give the audience, it’s never the same. With that said, today we are going to focus on some of the elements that go into designing a good real estate website.
As you might expect, a real estate website is a very specific niche. Yes, there are many different houses showing different styles, but the purpose of the website is very specific: to sell houses. So what exactly goes into real estate website design? Let’s dig a little deeper:
powerful images
It is incredibly difficult to sell a product online with terrible images. If the client cannot get a clear idea of what the house looks like from the computer or mobile screen, they may get the wrong impression and scrap the option altogether. High-quality, detailed images are absolutely vital to the overall design of the website.

You should try to provide the best possible images for the listings, yes, but that theme should appear throughout the entire website. Don’t cut corners.
Let your images speak
You know that phrase, “A picture is worth a thousand words”? That phrase rings incredibly true in the real estate business. Working with our last point, if you have high-quality images of beautiful houses, you can easily implement them in the main theme of the overview.
Remember, people visit these websites for one thing and one thing: to look at beautiful homes. What better way to please them than to give them what they want, front and center?

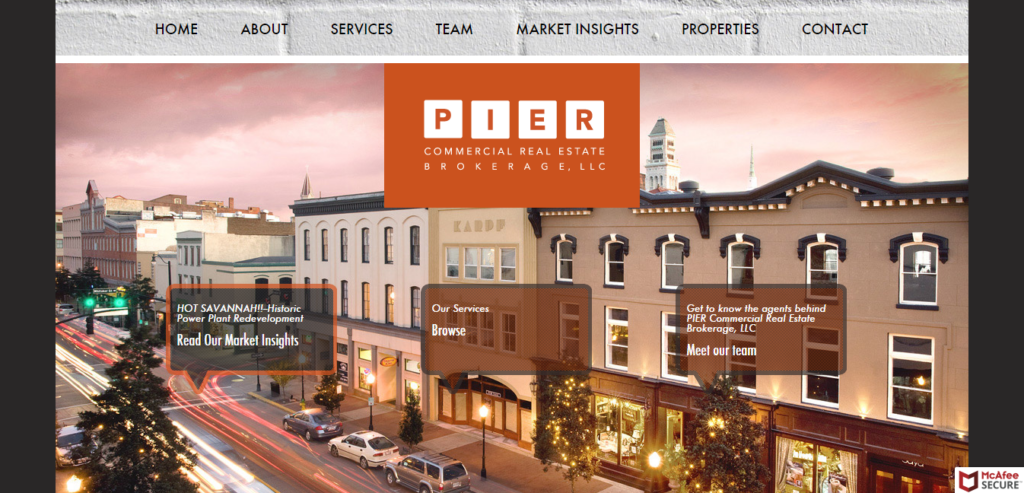
Take a look at Piercommercial.com , for example. It’s a simple, clean design that isn’t overwhelmed by tabs and sidebars. They have provided you with all the necessary information you need as a prospective buyer, complete with a good image.
Include customer testimonials
Of course, this is a great idea for any website that sells a product or service, but you can understand why. Testimonials are a great way to include custom content that no other website can get. Each customer served or sold at home produces a one-of-a-kind experience that simply cannot be duplicated naturally.
On top of that, a real estate website is all about attracting traffic and converting it into customers. The best way to do this is to include past experiences that resulted in a happy customer. You can huff and puff all day about how great it is to sell houses, but the average customer will make another satisfied customer believe you 9 times out of 10.
All of that being said, you’ll want to include images that represent the market you’re in. It doesn’t make much sense for a commercial real estate agent to use pictures of a country house. Perhaps the best practice would be to use images of houses or buildings that you have sold in the past.
Make it mobile friendly
It goes without saying at this point that any website design should be created with mobile users in mind. In this case, we are talking about real estate website design, which means that you will have clients going from house to house as they find them. They will need a quick way to look up information about the house. they could very well be standing right in front of.

As time goes on, the need for more mobile friendly websites will increase to a point where it will be virtually unavoidable. So if your website hasn’t yet been built with mobile users in mind, you’ve got some homework to do.
Keep navigation simple
There is no need to be sophisticated with the navigation in the design of your real estate website. The best practice in this case would be to keep it simple. Again, this is something many websites struggle with. While it’s appropriate to be a little silly or playful on some websites, a real estate page should be simple and professional.
I know, I know, the professional can be boring, but in the end it will help you. You have to remember what kind of audience you’re getting. Most of the time, you’ll have people wanting to get in, find what they’re looking for, and get out. Keep it simple and straightforward, and you’ll avoid any potential confusion.
focus on speed
Real estate websites contain a lot of information. This, of course, can result in very slow loading times, which is not a good thing. In fact, if your website loads slowly, not only will your potential and well-paid customers leave, but so will Google. That said, you should take every opportunity to improve loading speeds.

There are a few ways to help your site load faster, but perhaps the best and most widely used method is condensing image files. For a website with a lot of images, it is very important that all your file sizes are as small as possible without compromising the quality of the image itself. There are many free programs that will help you do it online.
Create zone profiles
Most people, when looking for their new home, know exactly what area they want to live in. If you create a zone profile, it will help you in two ways:
First, it will really speed up the search process that everyone goes through when looking for a home. They don’t want to look at every available house in the state, or even the city. They want to look neighborhood by neighborhood.
Second, it really helps with SEO search results. When someone is looking for a house in a specific neighborhood, they type “Houses for Sale” and then the name of the neighborhood. If you have created a profile dedicated to that neighborhood, it will rank it. It’s a win-win.
The conclusion
Real estate website design is not some kind of new industry or practice. It’s been around for a long time, actually, but it changes to fit new trends. Although there are many experimental methods (as there are for almost everything), there are methods that remain faithful to success. If you’re struggling with the design of your real estate website, or maybe you’re just looking for ways to improve it, try these tips.
